QSS全称是Qt Style Sheets,也就是Qt样式表,可以用来定义Qt窗口部件的外观,与HTML级联样式表(CSS)功能很相似。
使用时既可以通过QApplication.setStyleSheet()在整个应用程序上设置,也可以使用QWidget.setStyleSheet()设置某个部件(及其子部件)的外观。
QSS样式最好单独存放到一个文件中,方便查找和管理。
with open("testQSS.qss", "r") as f: self.setStyleSheet(f.read())
如果对同一部件的同一样式设置了多个数值,则Qt将从所有设置的样式表中获取权重最高的设置,也就是与CSS类似的级联特性。
QSS语法
QSS语法与HTML的CSS语法几乎相同,同样由选择器+属性列表构成,功能上要弱一些。
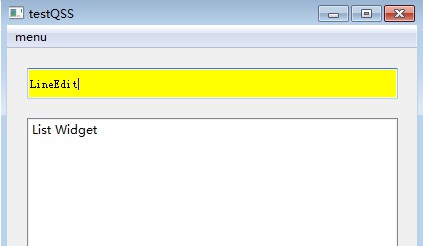
例如下面这个代码可以设置所有LineEdit部件的背景颜色为黄色。
QLineEdit { background-color:yellow; }

QSS支持CSS2中定义的所有选择器,如下:
- 通用选择器,
*,所有部件 - 类型选择器,例如
QLineEdit,所有该类型部件及该部件的子类 - 类选择器,例如
.QLineEdit,所有该类型的部件,不包括子类 - ID选择器,例如
#name,对象名(setObjectName)为name的部件。 - 后代选择器,例如
QDialog QLineEdit,Dialog后代所有LineEdit部件。 - 子选择器,例如
QDialog>QLineEdit,Dialog子代所有LineEdit部件。
子部件
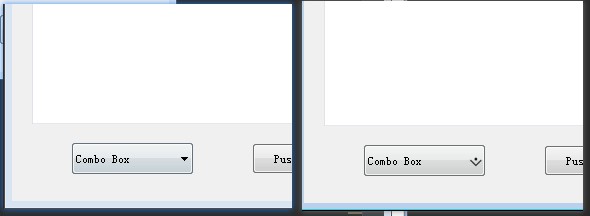
对于一些比较复杂的部件的样式,有必要访问部件的子部件,例如QComboBox的下拉按钮或者QSpinBox的向上和向下箭头。例如:
QComboBox::drop-down { image:url("img/arrow-down.png"); }
注意,给子部件设置图片会隐式改变子部件大小。

控制子部件位置
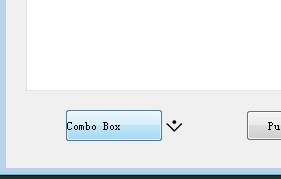
子部件的位置总是相对于父部件定位的,例如QComboBox的的drop-down默认放在QComboBox的右侧边缘,可以使用以下样式将drop-down放到外侧。
QComboBox{ margin-right:25px; } QComboBox::drop-down { subcontrol-origin:margin; }
最后效果如下

drop-down实际是down-arrow(向下箭头)的父物件,是down-arrow所在的小区域,而down-arrow也可以通过QComboBox::down-arrow选择器查找到。
常用的子部件:
- QListWidget::item,QListWidget的每一列表项。
- QCheckBox::indicator,QCheckBox的复选框。
- QComboBox QAbstractItemView,QComboBox每一个下拉按钮。
- QComboBox::drop-down,QComboBox下拉区域。
- QTabWidget::pane,QTabWidget的tab页面。
- QTabBar::tab,QTabWidget的tab栏每一个tab按钮。
- QScrollBar::handle,滚动栏的滚动条
- QScrollBar::add-page,QScrollBar::sub-page,滚动条两边的空白背景区域
- QScrollBar::up-arrow,QScrollBar::down-arrow,滚动栏两边的边缘按钮
伪状态
QSS常用的伪状态有以下几种:
:hover,鼠标悬停状态:checked,复选框等处于选中状态:pressed,按钮等处于按下状态:selected,部件被选中状态:unchecked,复选框等未选中状态:focus,部件获得焦点状态:disabled,部件禁用状态:enabled,部件启用状态:vertical,竖向状态,用于选择竖直滚动条等:horizontal,横向状态,用于选择水平滚动条等。
伪状态可以复用,表示与逻辑,例如,以下规则适用于鼠标悬停在已勾选的QCheckBox上面。
QCheckBox:hover:checked { color:red; }
伪状态可以前面加!表示此状态以外的其他状态,例如,以下规则当鼠标悬停在未按下的QPushButton上面。
QQushButton:hover:!pressed { color:red; }
其他
QSS的样式属性与CSS的基本一致,只是少了一些高级样式,多了几个特有的样式,这里就不再一一罗列。
鱼得水逝,而相忘乎水;
鸟乘风飞,而不知有风。
——《菜根谭》






评论
679645 179451It is truly an excellent and useful piece of info. Im happy which you just shared this beneficial info with us. Please stay us informed like this. Thank you for sharing. 858040
791961 711508brilliantly insightful post. If only it was as easy to implement some of the solutions as it was to read and nod my head at each of your points 703824
952253 938442Yay google is my king helped me to discover this fantastic internet web site ! . 234082
552908 570015This constantly amazes me exactly how blog owners for example yourself can uncover the time and also the commitment to keep on composing great blog posts. Your website isexcellent and 1 of my own ought to read blogs. I just want to thank you. 932540
267992 389665Hmm is anyone else experiencing difficulties with the images on this blog loading? Im trying to locate out if its a problem on my end or if its the blog. Any responses would be greatly appreciated. 57193