前言
本文为PyQt常用控件基础使用的最后一篇QTable,之后PyQt的其他使用方法会不定时更新。
QTable一般用于表格展示,也可以用于替代QList,使用起来非常灵活。
QTableWidget与QTableView的区别就不再赘述,直接进入使用环节。
QTableWidget
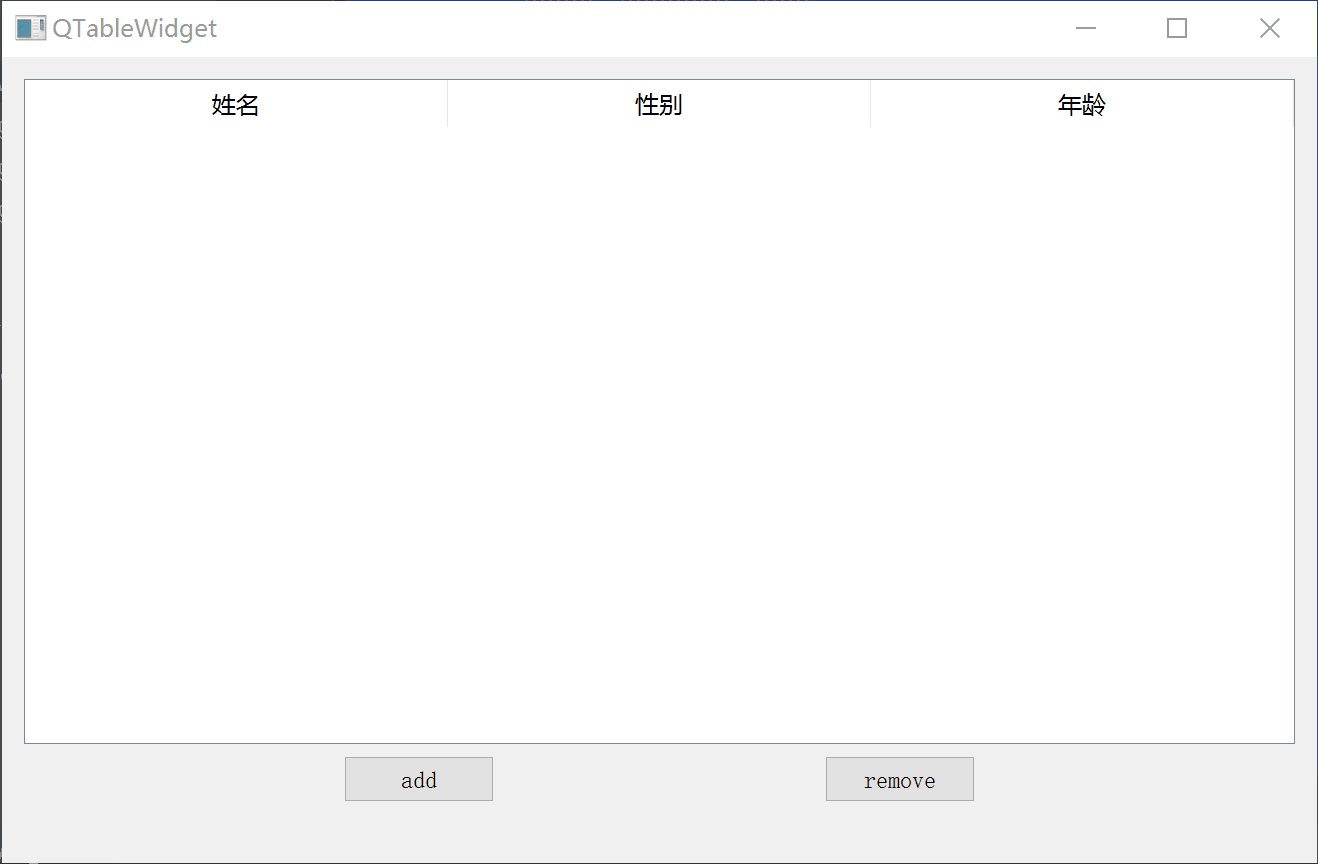
使用起来与QListWidget也很像,首先是简单的插入数据,效果如下。

代码如下。
import sys import os from Qt import QtCore, QtWidgets, QtGui from Qt.QtCompat import load_ui, QFileDialog class testPanel(QtWidgets.QWidget): def __init__(self): super(testPanel, self).__init__() DIR, file_name = os.path.split(os.path.abspath(__file__)) load_ui(os.path.join(DIR, "QTableWidget.ui"), self) self.initUI() self.bindEvent() def initUI(self): self.tableWidget.setRowCount(0) self.tableWidget.setColumnCount(3) # 设置水平方向的表头标签与垂直方向上的表头标签,注意必须在初始化行列之后进行,否则,没有效果 self.tableWidget.setHorizontalHeaderLabels(['姓名', '性别', '年龄']) # 设置垂直方向的表头标签 # self.tableWidget.setVerticalHeaderLabels(['1', '2', '3', '4']) # 设置水平方向表格为自适应的伸缩模式 self.tableWidget.horizontalHeader().setSectionResizeMode(QtWidgets.QHeaderView.Stretch) # 设置表格整行选中 self.tableWidget.setSelectionBehavior(QtWidgets.QAbstractItemView.SelectRows) # 将行与列的高度设置为所显示的内容的宽度高度匹配 QtWidgets.QTableWidget.resizeColumnsToContents(self.tableWidget) QtWidgets.QTableWidget.resizeRowsToContents(self.tableWidget) # 表格头的显示与隐藏 self.tableWidget.verticalHeader().setVisible(True) self.tableWidget.horizontalHeader().setVisible(True) def bindEvent(self): self.pushButton_1.clicked.connect(self.add) self.pushButton_2.clicked.connect(self.remove) self.tableWidget.clicked.connect(self.click) # add Item def add(self): currentRow = self.tableWidget.rowCount() self.tableWidget.setRowCount(currentRow+1) #self.tableWidget.insertRow(currentRow) # 插入行 newItem = QtWidgets.QTableWidgetItem('张三') self.tableWidget.setItem(currentRow, 0, newItem) newItem = QtWidgets.QTableWidgetItem('男') self.tableWidget.setItem(currentRow, 1, newItem) newItem = QtWidgets.QTableWidgetItem('70') self.tableWidget.setItem(currentRow, 2, newItem) # remove item def remove(self): row_index = self.tableWidget.currentIndex().row() self.tableWidget.removeRow(row_index) # click def click(self): row_index = self.tableWidget.currentIndex().row() current_text = self.tableWidget.item(row_index, 0).text() self.label.setText(current_text) app = QtWidgets.QApplication(sys.argv) mt = testPanel() mt.show() app.exec_()
常用的样式如下
QTableWidget{ background: #ffffff; } QTableWidget::item{ border: none; } 交替行 QTableWidget::item:alternate{ background: #ffffff } QTableWidget::item:!alternate{ background: #f9f9f9; } 选中行 QTableWidget::item::selected{ background: #e5e5e5; color: black; } 标题行整体 QHeaderView { color: #888888; background: #ffffff; } 标题行单个 QHeaderView::section { border: none; background: #ffffff; }
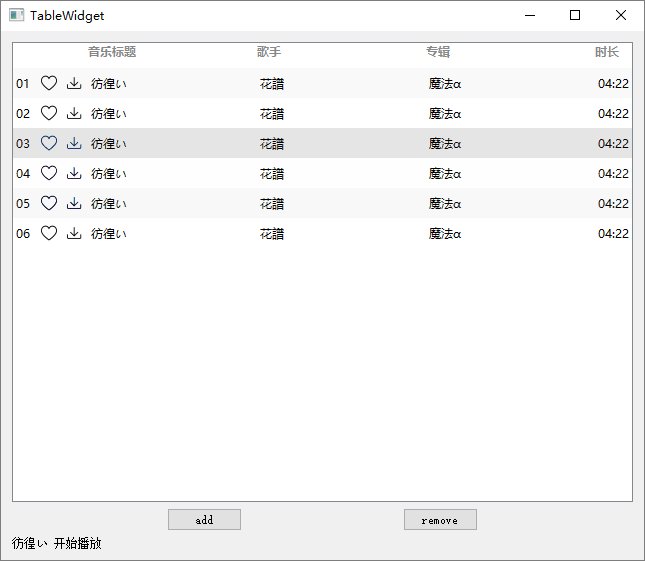
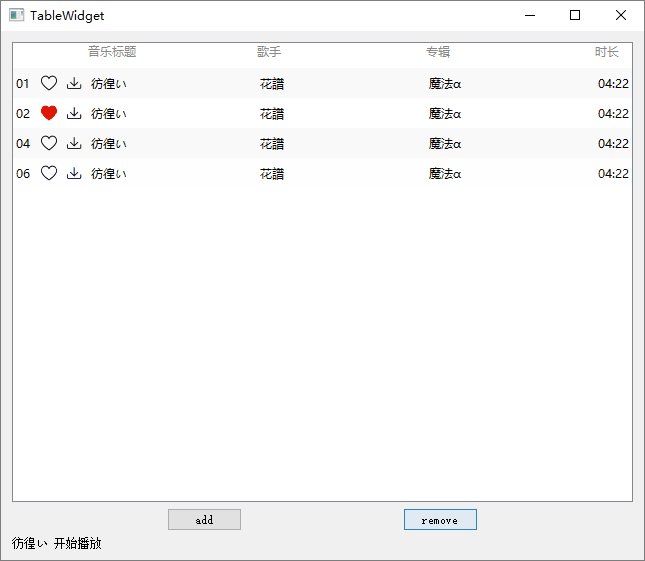
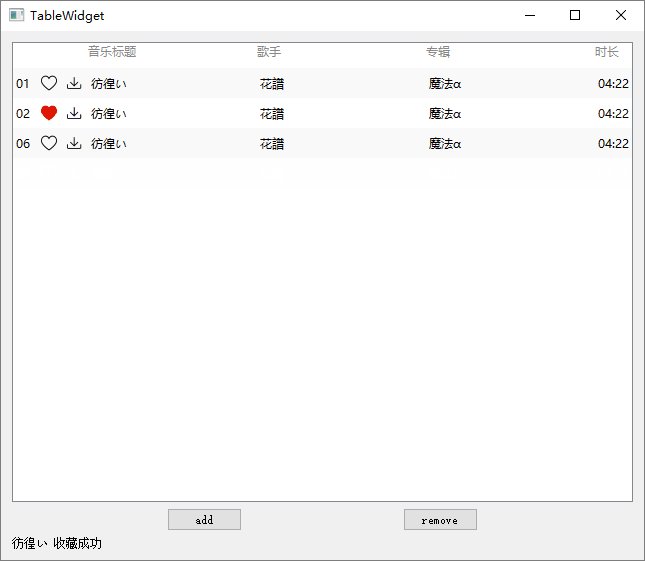
在前文QList中,实现过一个简单的网易云音乐界面,也可以使用QTableWidget来进行更好的实现。效果如下:

代码如下:
import os import sys from Qt import QtCore, QtWidgets, QtGui from Qt.QtCompat import load_ui, QFileDialog class testPanel(QtWidgets.QWidget): def __init__(self): super(testPanel, self).__init__() DIR, file_name = os.path.split(os.path.abspath(__file__)) load_ui(os.path.join(DIR, "QTableWidget.ui"), self) self.initui() self.bindEvent() def initui(self): self.tableWidget.setRowCount(0) self.tableWidget.setColumnCount(7) self.tableWidget.setHorizontalHeaderLabels(["","","","音乐标题","歌手","专辑","时长"]) # 水平方向自适应伸缩 self.tableWidget.horizontalHeader().setSectionResizeMode(QtWidgets.QHeaderView.Stretch) # 前三列和最后一列适应内容大小 self.tableWidget.horizontalHeader().setSectionResizeMode(0, QtWidgets.QHeaderView.ResizeToContents) self.tableWidget.horizontalHeader().setSectionResizeMode(1, QtWidgets.QHeaderView.ResizeToContents) self.tableWidget.horizontalHeader().setSectionResizeMode(2, QtWidgets.QHeaderView.ResizeToContents) self.tableWidget.horizontalHeader().setSectionResizeMode(6, QtWidgets.QHeaderView.ResizeToContents) # 禁止编辑 self.tableWidget.setEditTriggers(QtWidgets.QAbstractItemView.NoEditTriggers) # 去除表格线 self.tableWidget.setShowGrid(False) # 去除选中项虚线边框 self.tableWidget.setFocusPolicy(QtCore.Qt.NoFocus) # 整行选中 self.tableWidget.setSelectionBehavior(QtWidgets.QAbstractItemView.SelectRows) # 行与列的宽度高度设置为与所显示的内容宽度高度相匹配 QtWidgets.QTableWidget.resizeColumnsToContents(self.tableWidget) QtWidgets.QTableWidget.resizeRowsToContents(self.tableWidget) # 设置表格头显示隐藏 self.tableWidget.verticalHeader().setVisible(False) self.tableWidget.horizontalHeader().setVisible(True) # 设置行交替颜色 self.tableWidget.setAlternatingRowColors(True) # 表头左对齐 self.tableWidget.horizontalHeader().setDefaultAlignment(QtCore.Qt.AlignLeft) qss = """ QTableWidget{ } QTableWidget::item{ } QTableWidget::item:alternate{ background: #ffffff } QTableWidget::item:!alternate{ background: #f9f9f9; } QTableWidget::item::selected{ background: #e5e5e5; color: black; } QHeaderView { color: #888888; background: #ffffff; } QHeaderView::section { border: none; background: #ffffff; } """ self.tableWidget.setStyleSheet(qss) def bindEvent(self): self.pushButton.clicked.connect(self.add) self.pushButton_2.clicked.connect(self.remove) self.tableWidget.clicked.connect(self.click) self.tableWidget.doubleClicked.connect(self.dbClick) def add(self): # add row currentRow = self.tableWidget.rowCount() self.tableWidget.setRowCount(currentRow + 1) newItem = QtWidgets.QTableWidgetItem(str(currentRow+1).zfill(2)) self.tableWidget.setItem(currentRow, 0, newItem) newItem = QtWidgets.QTableWidgetItem() icon = QtGui.QIcon('fav.png') newItem.setIcon(icon) self.tableWidget.setItem(currentRow, 1 , newItem) newItem = QtWidgets.QTableWidgetItem() icon = QtGui.QIcon('download.png') newItem.setIcon(icon) self.tableWidget.setItem(currentRow, 2, newItem) newItem = QtWidgets.QTableWidgetItem('彷徨い') self.tableWidget.setItem(currentRow, 3, newItem) newItem = QtWidgets.QTableWidgetItem('花譜') self.tableWidget.setItem(currentRow, 4, newItem) newItem = QtWidgets.QTableWidgetItem('魔法α') self.tableWidget.setItem(currentRow, 5, newItem) newItem = QtWidgets.QTableWidgetItem('04:22') self.tableWidget.setItem(currentRow, 6, newItem) def remove(self): row_index = self.tableWidget.currentIndex().row() self.tableWidget.removeRow(row_index) def click(self): row_index = self.tableWidget.currentIndex().row() column_index = self.tableWidget.currentIndex().column() songName = self.tableWidget.item(row_index, 3).text() if column_index == 1: favItem = self.tableWidget.item(row_index, 1) self.label.setText("%s 收藏成功" % songName) favItem.setIcon(QtGui.QIcon('favok.png')) elif column_index == 2: self.label.setText("%s 开始下载" % songName) def dbClick(self): row_index = self.tableWidget.currentIndex().row() songName = self.tableWidget.item(row_index, 3).text() self.label.setText("%s 开始播放"%songName) app = QtWidgets.QApplication(sys.argv) mt = testPanel() mt.show() app.exec_()
QTableView
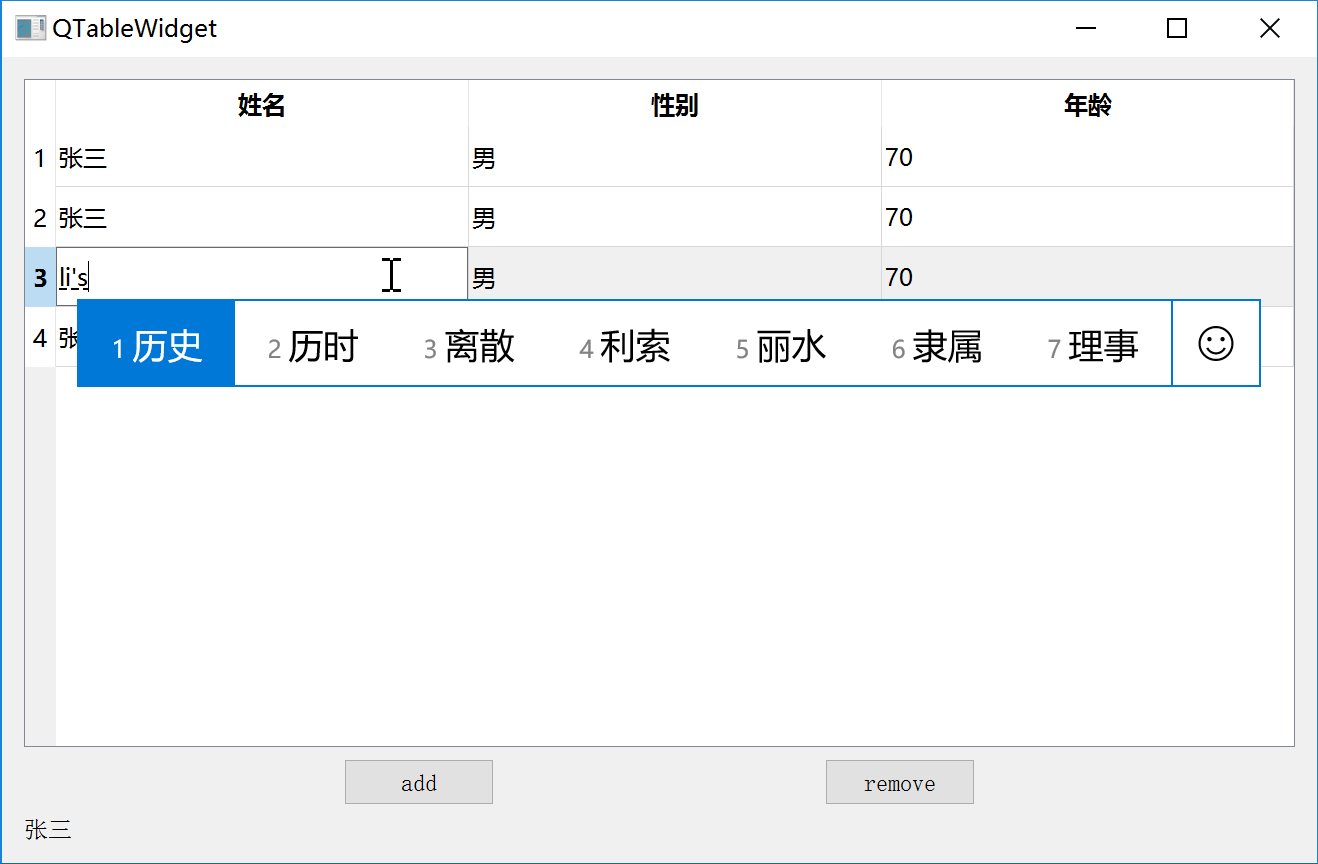
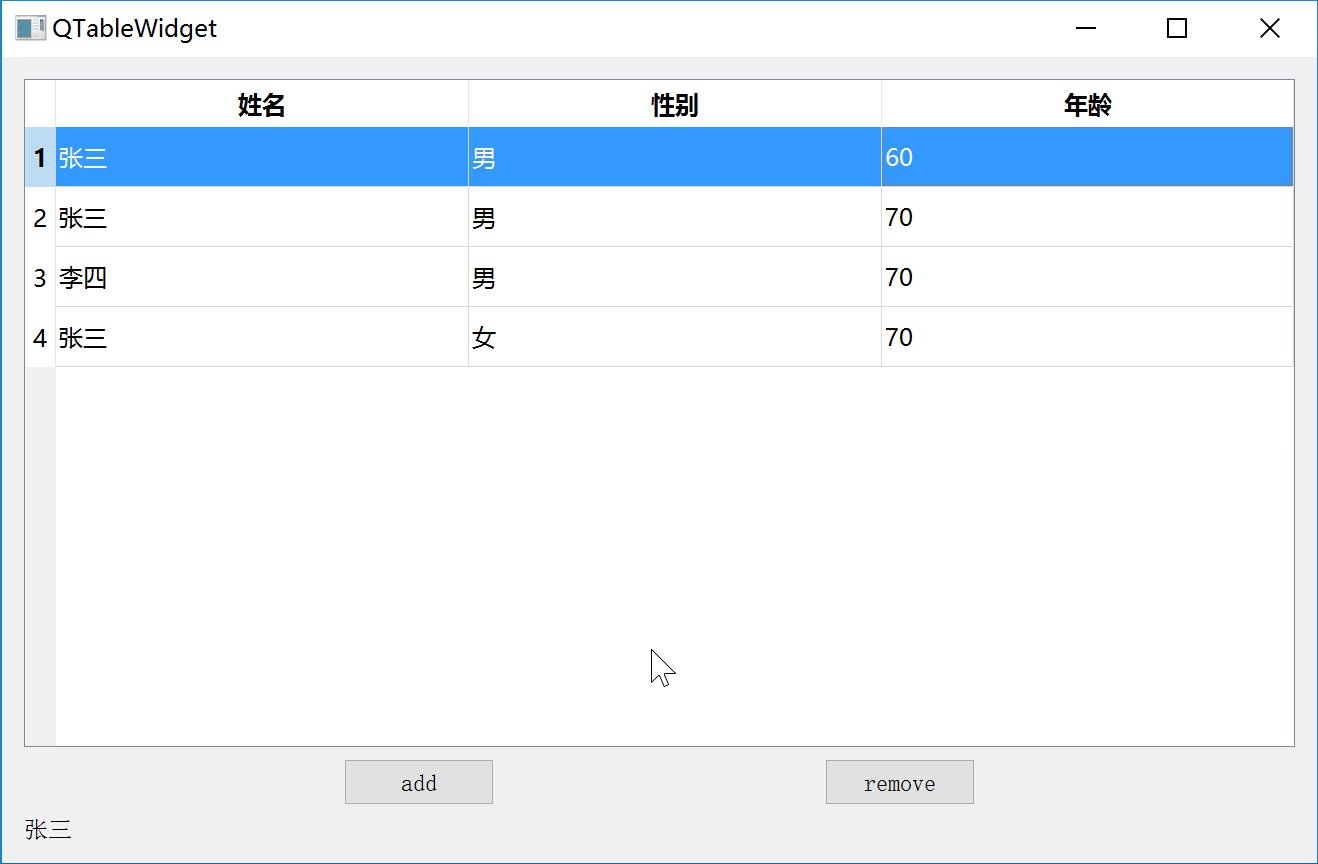
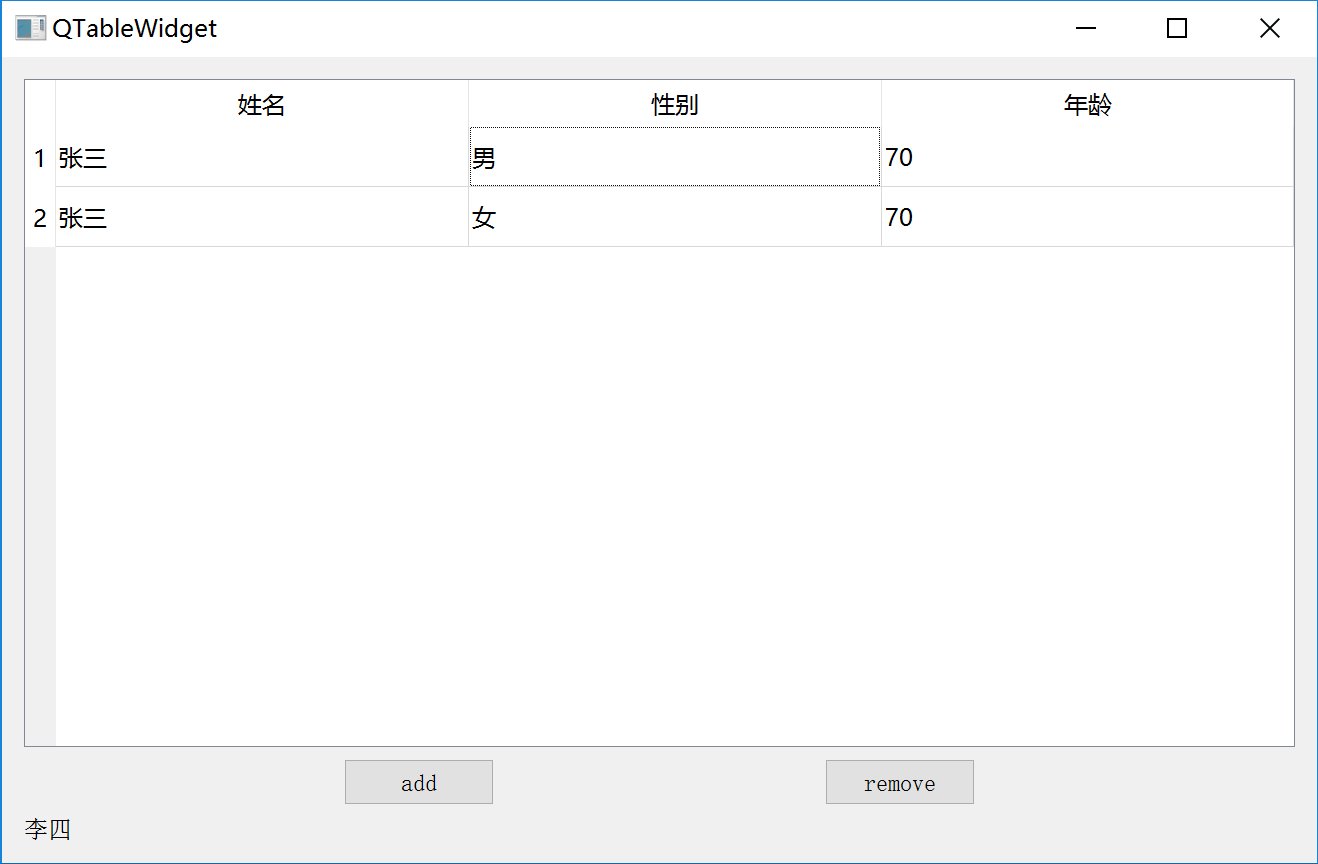
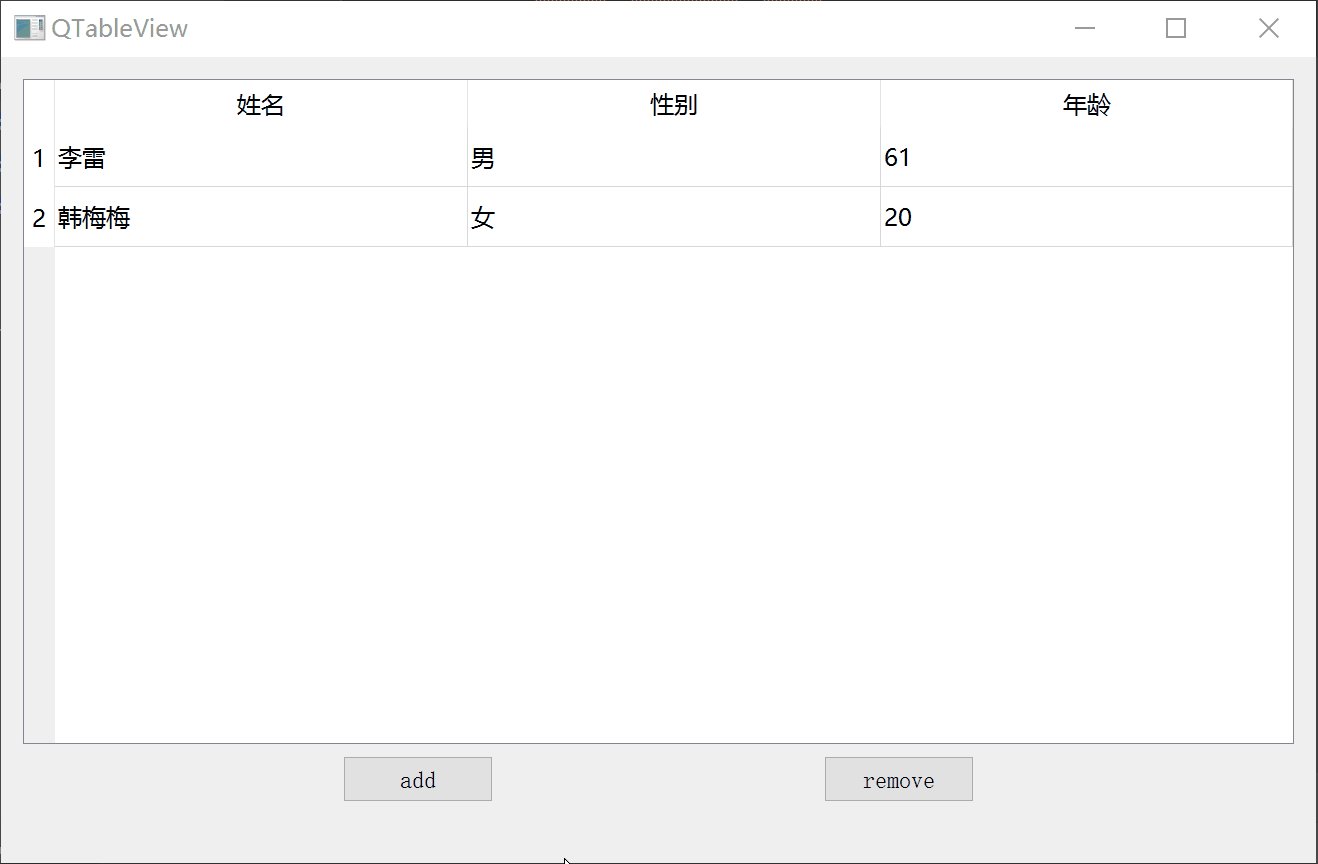
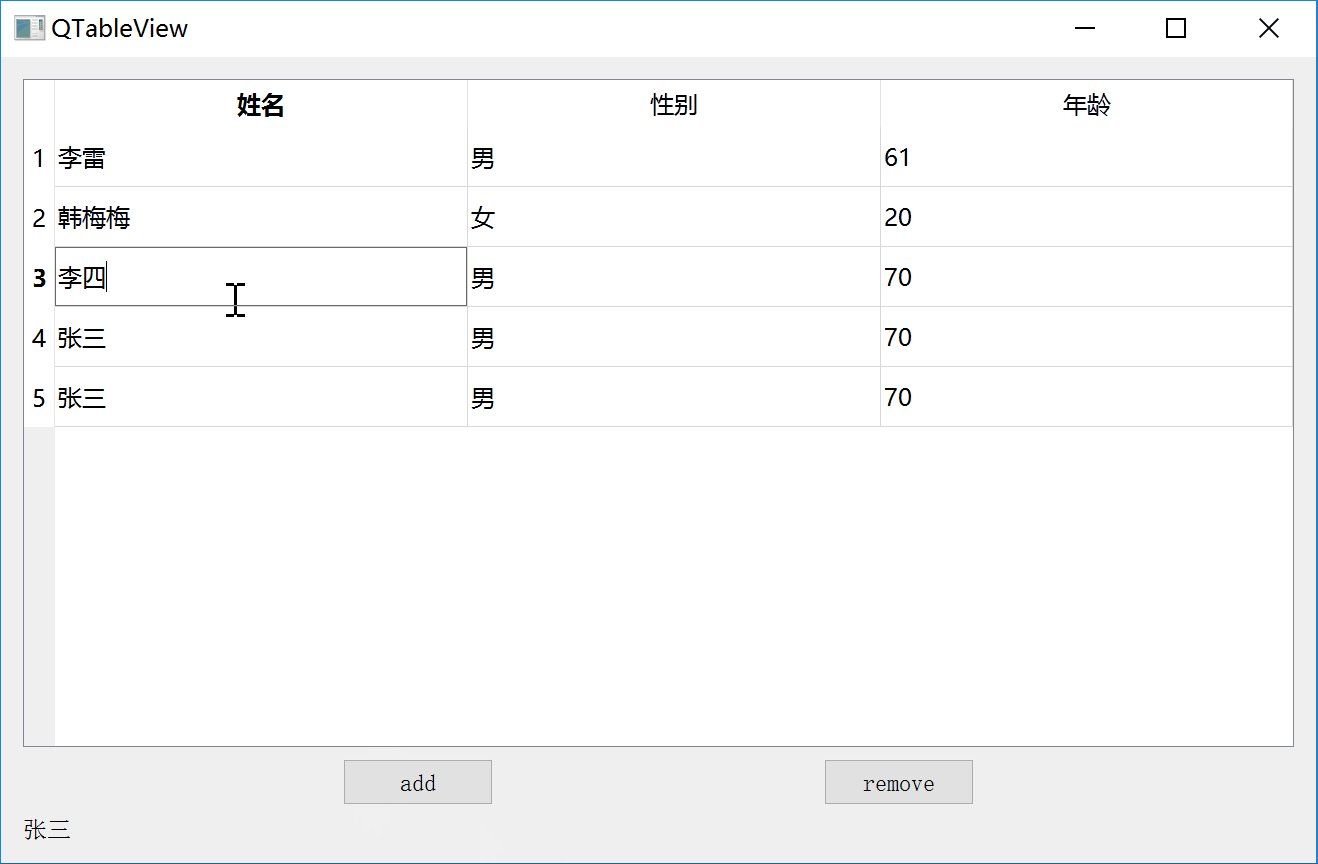
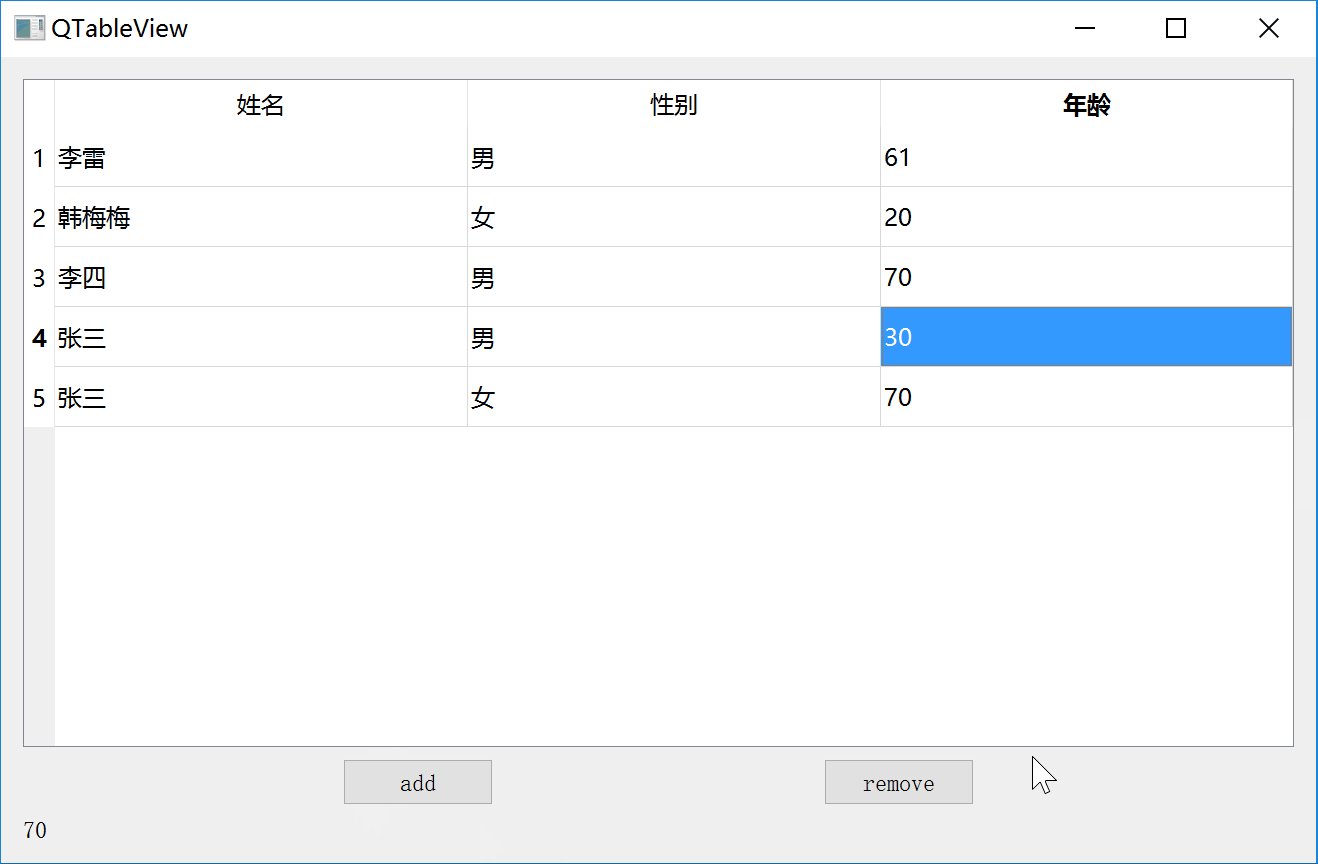
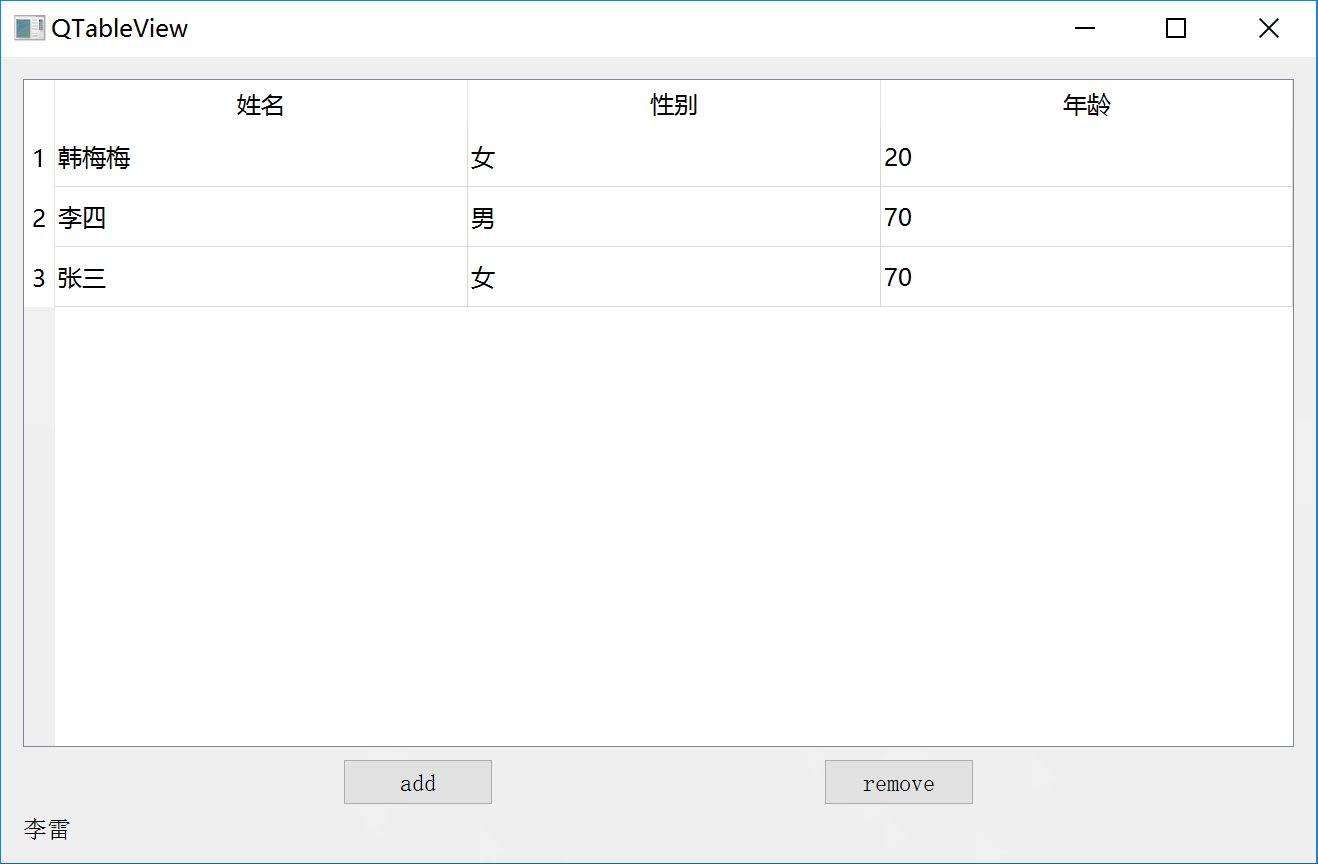
接下来是QTableView的使用,以最常用的QstandardItem为例,效果如下。

代码如下。
import sys import os from Qt import QtCore, QtWidgets, QtGui from Qt.QtCompat import load_ui, QFileDialog class testPanel(QtWidgets.QWidget): def __init__(self): super(testPanel, self).__init__() DIR, file_name = os.path.split(os.path.abspath(__file__)) load_ui(os.path.join(DIR, "test.ui"), self) self.initUI() self.bindEvent() def initUI(self): # 设置数据层次结构,4行4列 self.model = QtGui.QStandardItemModel(0, 3) # 设置水平方向四个头标签文本内容 self.model.setHorizontalHeaderLabels(['姓名', '性别', '年龄']) self.tableView.setModel(self.model) # 水平方向标签拓展剩下的窗口部分,填满表格 self.tableView.horizontalHeader().setStretchLastSection(True) # 水平方向,表格大小拓展到适当的尺寸 self.tableView.horizontalHeader().setSectionResizeMode(QtWidgets.QHeaderView.Stretch) self.model.appendRow([QtGui.QStandardItem('韩梅梅'), QtGui.QStandardItem('女'), QtGui.QStandardItem('20')]) self.model.insertRow(0, [QtGui.QStandardItem('李雷'), QtGui.QStandardItem('男'), QtGui.QStandardItem('25')]) self.model.setItem(0, 2, QtGui.QStandardItem("61")) def bindEvent(self): self.pushButton_1.clicked.connect(self.add) self.pushButton_2.clicked.connect(self.remove) self.tableView.clicked.connect(self.click) # add Item def add(self): self.model.appendRow([ QtGui.QStandardItem('张三'), QtGui.QStandardItem('男'), QtGui.QStandardItem('70') ]) # remove item def remove(self): indexs = self.tableView.selectionModel().selection().indexes() if len(indexs)>0: index=indexs[0] self.model.removeRows(index.row(),1) def click(self, index): row = self.tableView.currentIndex().row() column = self.tableView.currentIndex().column() text = self.tableView.currentIndex().data() self.label.setText(text) app = QtWidgets.QApplication(sys.argv) mt = testPanel() mt.show() app.exec_()
很简单的使用,以后再补充其他用法。
人们往往把欲望的满足看成幸福。
《安娜·卡列尼娜》
——列夫·托尔斯泰






评论
850689 640292Cheapest speeches and toasts, as effectively as toasts. probably are created building your own at the party and will probably be most likely to turn into witty, humorous so new even. finest man toast 897894
886103 404098But wanna remark that you have a quite decent internet site , I adore the design it really stands out. 172867
934144 848432In the event you are viewing come up with alter in most with the living, starting point usually L . a . Weight reduction cutting down on calories platform are a wide stair as part of your attaining that most agenda. weight loss 152344